 服過兵役的朋友們應該都還記得班長大聲喊著:「向左看齊、向中看齊、向右看齊......」,整好隊伍後才交給長官檢閱。試想,如果一篇網頁上的文字和圖像零亂地散佈在整個螢光幕是何種情形,只怕網友們會看不下去而想喊個「看齊」的口令吧!
服過兵役的朋友們應該都還記得班長大聲喊著:「向左看齊、向中看齊、向右看齊......」,整好隊伍後才交給長官檢閱。試想,如果一篇網頁上的文字和圖像零亂地散佈在整個螢光幕是何種情形,只怕網友們會看不下去而想喊個「看齊」的口令吧!
艾爾弗烈德在這兒介紹有關文圖對齊和文字繞圖的指令及運用。不過若你還不太熟悉基本的文字和圖像的對齊方式,就先去 新手上路:第六單元 看看吧!
文字繞圖
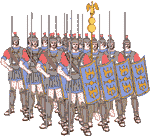
 控制文字繞圖是最容易的,上頭右邊排列著整整齊齊的羅馬士兵和左邊的蝙蝠就是文字繞圖的例子。它們的語法如下:
控制文字繞圖是最容易的,上頭右邊排列著整整齊齊的羅馬士兵和左邊的蝙蝠就是文字繞圖的例子。它們的語法如下:
<IMG SRC="Solders.gif" ALIGN="LEFT" WIDTH="150" HEIGHT="136" ALT="羅馬士兵方陣">
<IMG SRC="CaveLogo.gif" ALIGN="RIGHT" WIDTH="88" HEIGHT="31" ALT="艾爾弗烈德蝙蝠洞">
請注意,我在上述語法中設定了高度屬性 HEIGHT="----" 和寬度屬性 WIDTH="----",你最好能為為網頁中的每一個圖形都設定高度和寬度屬性,這樣可以加快網頁下載時的顯示速度。此外,我還加上了替代文字屬性 ALT="----",若是圖像無法順利下載時可以顯示替代文字。
現在則來看看對齊屬性 ALIGN="----",當設定為右邊(RIGHT),圖形(羅馬士兵)出現在右方,文字出現在左方。當設定為左邊(LEFT),圖形(蝙蝠)出現在左方,文字出現在右方。你也許會問,如果不設定對齊屬性,圖形本來就由左至右排列,那與設定向左對齊 ALIGN="LEFT" 有什麼不同呢?這就是你的習題了,請你自己練習一下。
好吧!好吧!你沒有時間,其實答案很簡單,對齊屬性 ALIGN="----" 的作用之一是將圖形放在左邊,作用之二是文字繞圖。其範例如下:
 沒有使用向左對齊屬性 ALIGN="LEFT",圖形有如一個斗大的文字,預設方式為文字底部對齊。 沒有使用向左對齊屬性 ALIGN="LEFT",圖形有如一個斗大的文字,預設方式為文字底部對齊。 |
 使用了向左對齊屬性 ALIGN="LEFT",得到文字繞圖的效果。 使用了向左對齊屬性 ALIGN="LEFT",得到文字繞圖的效果。 |
圖形置中
| 文字繞圖若不是把圖放在左邊就是放在右邊,放在中間行不行呢?當然可以啦,都還可以有好幾個小天使在視窗中飛啊飛的,放個圖有什麼難的! |  |
實際上對個人網站來說,還真得頗為麻煩的,HTML的基本指令都還沒學全,又要去學什麼DHTML和STYLE SHEET,想到就頭痛,所以這兒就介紹個取巧的方法。 |
這個取巧的方法就是製作一個三欄表格,首先把文字分為兩個段落,它們的長度都差不多,而且填入表格內的高度和圖形高度也很接近。然後把第一段文字放入左欄,圖形放入中欄,第二段文字放入右欄。其語法如下:
<TABLE BORDER=0>
<TR>
<TD>第一段文字</TD>
<TD>圖形</TD>
<TD>第二段文字</TD>
</TR>
</TABLE>
如果你對表格製作不太熟悉,請參考 基本表格旗標 及其它表格製作相關單元。
單行對齊
如果你只有短短半行文字,文字繞圖與否實在無關緊要,你在乎的是文字和圖形的垂直相關位置,那要怎麼做呢?答案依然是使用對齊屬性 ALIGN="----",TOP為向上對齊,MIDDLE為向中對齊(文字基線),BOTTOM為向下對齊。範例如下:
 <IMG ALIGN="TOP"> <IMG ALIGN="TOP"> |
 <IMG ALIGN="MIDDLE"> <IMG ALIGN="MIDDLE"> |
 <IMG ALIGN="BOTTOM"> <IMG ALIGN="BOTTOM"> |
不過你不能將<H#>旗標與<IMG ALIGN="----">做出單行垂直方向對齊的效果,因為<H#>旗標的目的是在製作段落的標題文字,一定是獨立成為一行。
你也不能同時使用單行對齊及文字繞圖的功能,意即「TOP---向上對齊,MIDDLE---向中對齊,BOTTOM---向下對齊,LEFT---向左對齊及文字繞圖,RIGHT---向右對齊及文字繞圖」只能在其中選擇一種。
強迫跳行
若是艾爾弗烈德告訴你,連跳行旗標<BR>都有屬性控制,只怕你不太相信,難道它還可以跳左邊或跳右邊嗎?你還真猜對了,跳行旗標<BR>可以跳左邊,也可以跳右邊,或是全都跳呢!它主要是配合文字繞圖時使用,請看以下範例:

本圖設定為向右對齊及文字繞圖,不過我在這兒加入強迫跳行:<BR CLEAR="ALL">
,雖然圖的左方還有足夠空間,但接下來的文字會依指令而強迫跳行。
那麼跳左邊或跳右邊又是怎麼一回事呢?使用時機為何呢?這就是你的作業了,這回可別偷懶,艾爾弗烈得不提供答案。作法是同時置放兩幀大小不等的圖片,一幀向左對齊,一幀向右對齊,寫一段足夠長的文字,然後試試看<BR CLEAR="LEFT">和<BR CLEAR="RIGHT">。
眼尖的網友會問,文字繞圖應該是文字與圖形的頂部同樣高度,怎麼艾爾弗烈德的範例不是這個樣子,有點像是 ALIGN=MIDDLE 的效果?這是因為我多加了一條空白行,視覺效果比較平衡。
你這時候又會問了,你曾經在網頁上加了幾十個<P>,也沒多出一條空白行,又是怎麼回事呢?的確如此,因為你在<P>後面沒有任何東西,所以幾十個<P>和效果只是一個<P>而已。下次試試看:
<P> </P>
就是空白格子,所以你的<P>後面就有東西了,就可以增加一條空白行了。
注意:瀏覽程式會忽略<P>後面由鍵盤輸入的空白格子,所以一定得用 (有關文字碼及特殊符號表請參考 &指令 、特殊字元表 、擴充字元表 等篇)。
文字對齊
純粹文字(表格或圖形)對齊的方式我就不囉嗦太多了,你應該很熟悉了:
<CENTER>置中</CENTER>
<P ALIGN="RIGHT">向右對齊</P>
結語
複習一下,來,大家一起向網頁大聲喊:
- 向左看齊 --- ALIGN="LEFT"
- 向右看齊 --- ALIGN="RIGHT"
- 向上看齊 --- ALIGN="TOP"
- 向中看齊 --- ALIGN="MIDDLE"
- 向下看齊 --- ALIGN="BOTTOM"
本文配合HTML 4.0撰寫,新版HTML均可向前相容。
0 留言:
張貼留言